
WooCommerce-Term-Description mit Shortcodes
So, wieder ein kleiner Code-Beitrag. Um in WooCommerce (z.B. für die Erweiterung „Brands“) die Term-Beschreibung zum einen auszugeben muss in

WTF? Was bloggt er denn da?
Ja, ich weiß. Der ein oder andere Leser denkt sich, was will er sagen. Hat das ganze überhaupt einen Sinn?

Produkt-ID in der WooCommerce-Übersicht ausgeben
Hier findet ihr ein kleines Plugin mit dem sich die Produkt-ID in der Produkt-Übersicht von WooCommerce ausgeben läßt. (via)

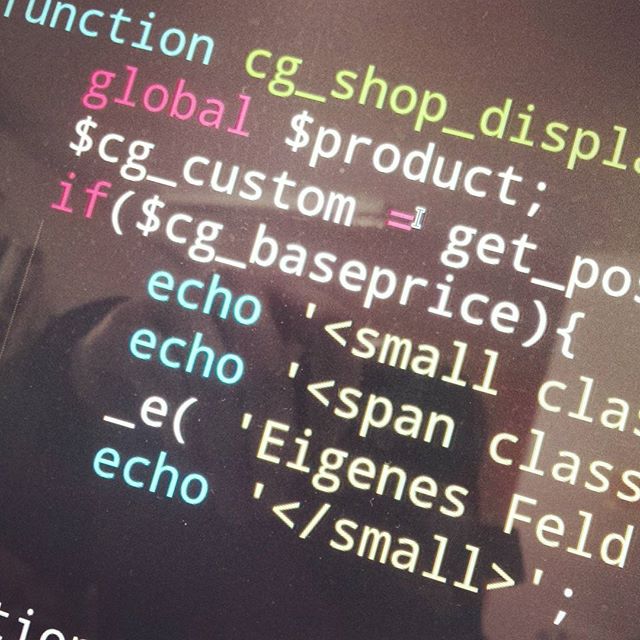
Eigene Produkt-Felder in WooCommerce anlegen
Grade zusammengesucht und bereits umgesetzt. Das Script ermöglicht ein eigenes Feld im Produkt anzulegen. Z.B. für Produkt-Lager oder zusätzliche Informationen

drush up drupal
Schon länger nutze ich zum Updaten drush. drush = drupal + shell Perr SSH kann man auf dem Webserver, vorrausgesetzt

CalDAV-Geburtstagskalender von Owncloud nutzen
Auf unserem Unter-Projekt Lazy-Coder gibt’s jetzt ein Snippet um den Link zum Geburtstags-Kalender als CalDAV zu erzeugen. [av_button label=’Zum Lazy

Angular.js und Foundation
Lazy Coder ist eines unserer kleinen Helferleins um kleine Code-Schnipsel zu produzieren. Einfach mal ausprobieren. Falls jemand noch ein kleines

Quicktip: @ umformatieren zu %40
Schonmal haben Kunden lediglich Zugang via FTP. Das mach nichts. Dank curlftp kann ich auch diese wie eine Festplatte einbinden.